Apa Itu vue.js?
Vue.js adalah suatu librari Javascript yang digunakan untuk membangun antar muka sebuah website yang interaktif. Supaya lebih singkat, untuk selanjutnya Vue.js saya tulis Vue. Library dari Vue difokuskan hanya pada view layer dan sangat mudah diimplementasikan dan diintegrasikan dengan library lain ataupun juga dengan project yang sudah ada sebelumnya. Untuk mempelajari Vue ini setidaknya kita sudah mengerti dasar-dasar HTML, CSS dan juga Javascript.
Instalasi vue.js
Perlu diketahui bahwa vue tidak mendukung browser IE8 dan versi-versi sebelumnya. Ada beberapa cara instalasi vue namun cara yang paling mudah adalah melalui CDN karena kita tidak perlu menyimpan file Vue.js di dalam project kita. Berikut ini adalah contoh bagaimana mereferensikan vue dari CDN:
| <!DOCTYPE html> |
| <html lang=”en”> |
| <head> |
| <meta charset=”UTF-8″> |
| <title>Vue1</title> |
| </head> |
| <body> |
| <script src=”https://unpkg.com/vue”></script> |
| </body> |
| </html> |
Dengan mereferensikan vue dari CDN seperti cara diatas, maka kita akan secara otomatis mendapatkan versi vue terbaru yang sudah ada di CDN.
Data Binding
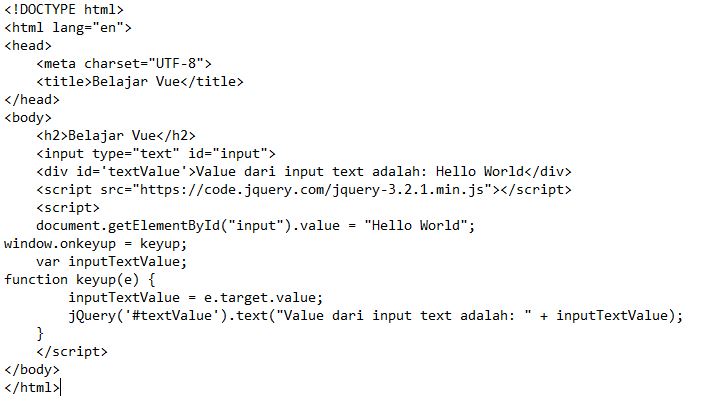
Seperti halnya pada saat mempelajari bahasa pemrograman lain, kita awali dengan menampilkan “Hello World”. Di sini saya akan menuliskan cara konvensional dan cara vue. Skenarionya adalah kita membuat sebuah input element dan pada input element tersebut kita akan menuliskan “Hello World” dan pada bagian bawahnya akan ada paragraf yang menyatakan nilai dari input element tersebut. Apabila kita merubah nilai input element maka keterangan di bagian bawahnya juga akan ikut berubah. Kira-kira seperti ini kodenya:
a. Dengan cara konvensional

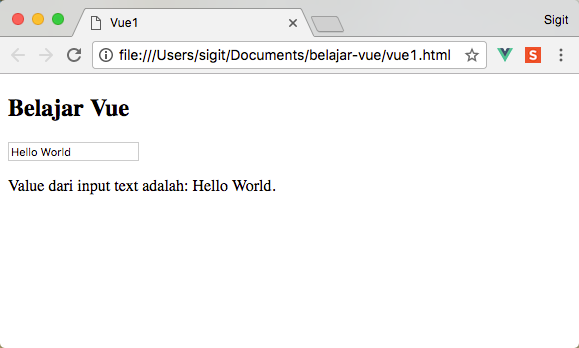
Apabila kita buka file HTML tersebut di web browser maka tampilannya seperti ini:

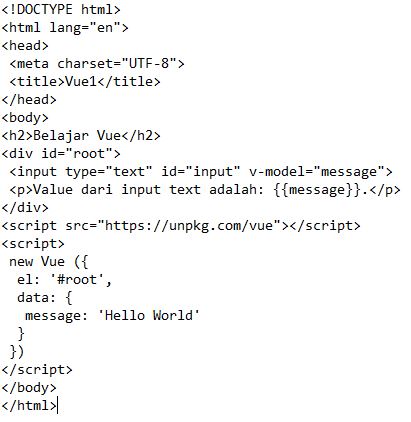
b. Dengan cara vue

Kode ini juga akan menghasilkan tampilan yang kurang lebih sama dengan kode di awal tadi, ada text input dan ada paragraf yang menyatakan nilai dari input element. Perilakunya ketika input element tersebut berubah nilainya akan mempengaruhi isi dari paragraf dibawahnya juga sama. Yang membedakan dari dua contoh kode diatas ada pada kerumitan kodenya. Dengan cara yang konvensional, kita membutuhkan suatu event listener semisal keyup ataupun keydown supaya perubahan dapat terjadi secara otomatis namun tidak demikian apabila menggunakan vue.
Untuk menggunakan vue, pertama-tama kita buat vue instance dahulu, pada contoh kode diatas adalah new Vue({}). Langkah selanjutnya adalah menentukan sebuah model yang berasosiasi dengan vue tersebut, pada contoh kode diatas adalah data yang nantinya semua object yang ada di dalamnya dapat ditampilkan. Langkah terakhir adalah kita tentukan area kerja dari vue. Pada kode diatas saya menggunakan div dengan ID “root” dan di dalam vue instance ditulisel: '#root'.
Setelah semua langkah tersebut sudah kita lakukan, kita cek ke browser dan apa yang akan terjadi? Browser tidak menampilkan sesuatu yang kita inginkan, itu karena kita belum merelasikan vue tersebut dengan input element yang ada. Untuk itu kita perlu menambahkan v-model di input element dan kemudian kita tambahkan <p> value dari input adalah: {{message}}. </p> di bawah input element tadi. Apabila kita refresh halaman browser maka pada input element tadi akan tertulis “Hello World” dan nilai dari tag p adalah “value dari input adalah: Hello World”. Apabila kita rubah nilai dari input element maka secara otomatis nilai dari tag p juga akan berubah.